Bien, Es prioritario aprender el 100% de este tutorial, hay
herramientas que se explicaran en otros tutoriales debido a que su uso,
no es tan básico, pero de cualquier manera se les dará un explicación de
cada herramienta, sus opciones, propiedades, la paleta de colores
degradados, y una pequeña teoría a cerca de Adobe Flash.
- Teoría
- Herramientas
- Option Area
- Propiedades
- Paleta de colores y Paleta personalizada
- Video ejemplo de uso de herramientas
Teoría
No
me voy a la historia porque es aburrido, además la información puedes
adquirirla donde sea en internet, lo que les voy a explicar es para que
sirve flash en la vida diaria en internet.
Flash es un sistema de
entorno grafico que nos permite elaborar animaciones de interfaces
graficas de interacción multimedia, es decir, juegos, menús en las
animaciones, e incluso lo podemos ver en la mayor parte de los
Ads(publicidad online) están hechos en Flash y en programas parecidos.
Así formemos una animación de 3 minutos sin escenario sin saber que son
símbolos y haciendo dibujo por dibujo a 12 fotogramas por segundo, y
realizar 2160 imágenes x), o un sistema MMO, existen sitios web en las
que estos sistemas flash manejan una vida virtual en la que puedes crear
tu personaje flash y hacer que interactué con otros personajes, ganar
dinero con estos y jugar minigames en el mismo sistema. Claro esto ya
requiere ser un Sr. Ingeniero en flash. En escencia aquí en dibujando
todos los tutoriales que veremos serán para story boards, animaciones,
menús, menús web, como dibujar en flash, ahorrarnos trabajo de animación
con As(Action Scrpit), y diferentes formas de animar en flash.
Herramientas
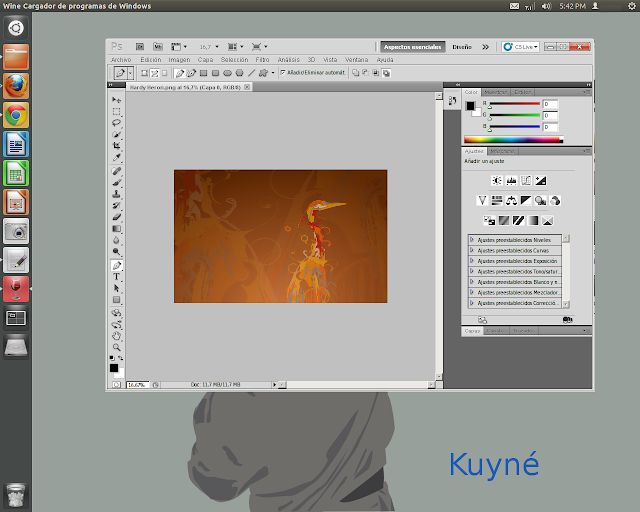
Al
iniciar flash veremos entre otras cosas, nuestro lienzo una caja de
herramientas, múltiples ventanas y pestañas entre ellas Propiedades, y
nuestra Panel “Color” y seguido de Swatches, nos concentraremos en
estas, en flash Cs5 existen muchas ventanas por lo que el siguiente
tutorial tratara de ello, Si no están ahí, ve a Windows, y click en,
“Color” “Swatches”, “Tools” y “Properties”.
Nota; Las Heramintas que contengan un triangulo negro en la parte
Inferior
 nos indica que hay subherramintas asociadas a ellas. haz un
nos indica que hay subherramintas asociadas a ellas. haz un
click presionado, para verlas.
 Selection Tool
Selection Tool
Esta herramienta ademas
de seleccionar puede arrastrar Nodos sobre la lineas cambiarlas
de posición y tamaño, ademas de convertirlas en curvas.
 Sub Selection Tool
Sub Selection Tool
Esta herramientas nos
permite jugar con los Nodos de la linea, cambiarlas de posición, y si
estas son curvas nos permite visualizar un "ancla" para modificar con
mayor precisión que selection tool, la curva de la linea y perímetro del
relleno.
 Free Transform Tool
Free Transform Tool
Esta herramienta nos
Permite modificar a escala tamaño, forma, Posición y rotación las
figuras puras de flash(se les dice así, ya que no están convertidas
en algún símbolo), existen opciones en Option Area, y en
Modify->Transform.
 Gradient Transform Tool
Gradient Transform Tool
Cuando
existe un degradado en nuestro dibujo sea relleno o contorno,
esta herramienta nos permite modificar la posición céntrica de nuestro
degradado, así como su forma.
 3D Rotation Tool
3D Rotation Tool
Herramienta exclusiva en As 3.0 y como su nombre lo dice nos sirve para rotar objetos en 3 planos.
 3D Traslation Tool
3D Traslation Tool
Herramienta exclusiva en As 3.0 y como su nombre lo dice nos sirve para trasladar en posición de un objeto en 3 planos.
 Lasso Tool
Lasso Tool
Esta es una herramienta de libre selección, recuerda llegar al punto donde iniciaste las selección, de lo contrario esta cerrara por default en una linea recta.
 Pen Tool
Pen Tool
Es
otro creador de lineas, la diferencia entre esta y "Line tool" es que
pentool nos permite crear curvas directamente si dejamos presionado y
arrastramos, ademas de que cada click esta crea nodos.
 Add Anchor(añadir nodo), Delete Anochor, Convert Anchor
Add Anchor(añadir nodo), Delete Anochor, Convert Anchor
Estas sub herramientas, nos sirven para añadir nodos en cada linea o quitarlas ademas de convertir un nodo plano, en curvo, es decir, que nuestra linea recta sera curva si usamos esta herramienta.
 Text Tool
Text Tool
Nos permite insertar Texto, en properties nos da las opciones para cambiar tamaño fuente, párrafo, y tipo de texto.
 Line Tool
Line Tool
Crea
una linea sencillas arrastrado la herramienta de un lado a otro y
liberando para finalizar, esta se puede modificar con
las herramientas selection, subselection y pentool`s.
 Rectangle Tool, Oval Tool, Rectangle Primitive Tool, Oval Primitive Tool, Polystar Tool
Rectangle Tool, Oval Tool, Rectangle Primitive Tool, Oval Primitive Tool, Polystar Tool
Nos
permite crear figuras con relleno y linea, a diferencia de rectangle,
oval, a los "Primitive" Tools, es que primitive tools, aparecen con
algunos subnodos, el cual podemos arrastrar y modificar nuestra figura
Polystar tool, con esta creamos, pentágonos hexágonos, etc, con ayuda de los subnodos podemos darle un N numero de lados.
 Pencil Tool
Pencil Tool
Es una herramientas de linea libre, como la de paint, esta tiene una serie de sub Opciones en Option Area, para hacer el trazo curvo en automático, Recto en Automático, o libre(es decir el trazo que hagas sera el que se calque en el lienzo).
 Brush Tool, Spray Tool
Brush Tool, Spray Tool
Brush Tool es como pencil, solo que esta tiene formas, que se pueden elegir en
Option Area, de la misma manera que spray tool lanza de manera
aleatoria puntos, como paint esta tiene argumentos en Properties, en la
que en vez de puntos podemos añadir símbolos que reemplazan estos puntos.
Nota; Es recomendable navegar entre las diferentes
opciones que nos brinda cada herramientas así como
sus propiedades.
 Deco Tool
Deco Tool
Esta maravillosa herramientas que no apareció si no hasta la versión Cs5,
es al igual que spray un lanzador aleatorio de "presets" o efectos,
rayos, ramas de arboles... ademas de sistemas, es decir que puedes hacer
animaciones muy fácilmente con esta herramienta con solo dejar apretado el cursos y mover, esta herramienta no aparece en el video tutorial, debido a que ese tutorial fue hecho con flash cs4, este herramienta se le puede cambiar sus atributos desde properties.
 Bone Tool, Bind Tool
Bone Tool, Bind Tool
Bone Tools, es una herramienta que nos facilita el movimiento de extremidades hecho en símbolos, Bind Tool es una herramienta algo difícil de entender, no doy muchas explicaciones acerca de estas herramientas ya que ni siquiera saben que es un símbolo, NO desesperen sacare un tutorial dedicado a Bone tools.

Paint Bucket Tool, Ink Tool
Paint
bucket es un rellenado de Áreas y solo funciona cuando tenemos un
figura cerrada, de no ser asi, esta no funcionara, a menos que manipules
las Opciones en Option area, para que rellene si hay huecos en las
lineas, Ink Tool, nos sirve solo para cambiar de color las lineas.

EyeDroper Tool
También conocido
en traducción al español como gotero nos sirve para identificar el
color de alguna imagen exportada o una color que guardamos en swatches.

Eraser Tool
Eraser
por mas que obvio borra las figuras puras, eraser no puede
borrar símbolos a no ser que se este dentro del símbolo para borrar la
figura pura.

Hand Tool
Sirve para desplacer a lo largo y ancho del lienzo cuando estamos en Zoom.

Zoom Tool
Nos
ayuda a acércanos a nuestro dibujo, en la parte superior derecha se
encuentra en porcentaje de zoom que tenemos en ese
momento también modificable si quieres regresar al estado
default(100%).

Stroke Color
Únicamente es nuestro color de linea.

Fill Color
Únicamente en nuestro color de relleno.

Black&White, Swap Colors
No es mas que regresar a los colores default, y swap color, es para cambiar de fill a stroke y viceversa hablando de colores.
Option Area
Option area esta en la misma caja de herramientas y se encuentra justo debajo de Black&White, Swap Colors. Aquí aparecen todas las sub opciones de nuestras herramientas
Propiedades
Este
panel es una ventanilla, y como todas puede cerrarse y tiene opciones
sobre la misma ventana (rojo), puedes arrastrarla incluso y colocarla
donde mas les convenga Cuando no se tienen herramientas seleccionadas nos da información general acerca de nuestra película,
dimensiones, color de fondo, tipo de publicación, etc.
Cuando elegimos herramientas esta nos da las propiedades que existen en
esas herramientas divididas por pestañas(Azul), te recomiendo que
juegues con las propiedades de las herramientas para que te enteres de
toda clase de combinación que hay en flash cs5.
Paleta de colores y Paleta personalizada
 Color
Color
Este
es el aura de Flash, aquí se encentran todos los colores y formas
de visualizar los colores ademas de permitirnos personalizar nuestros
color swatches
Respectivamente tenemos,
nuestro stroke color, y fill color, de lado derecho en el box selection,
podemos elegir un degradado, lineal, radial, cono o un relleno como
imagen (un mapa de bits). Debajo de estos esta Black&White,
la opción de "no color" que nulifica el color y esta sin
relleno, seguido esta swap colors. Debajo de estas opciones generales,
esta nuestro mapas de colores, y la barra de colores. que en si no
tienen nombre, así que lo llamaremos rainbow bar, seguido están los
estilo de espectro sobre el color, lo único que cambia es la posición de
los colores, y la manera en las que se le desea ver, ademas de poder
combinarlos en porcentajes para los profesionales en visualisacion,
debajo esta la representacion Hexadecimal de nuestro color, es decir
ese color, es ese numero exactamente, #000000 es negro #FFFFFF es
blanco, #0009FF Azul, etc, etc.... este se usa, para cuando manejamos AS
a avanzado y lo que hacemos es cambiar el comportamiento de los
colores. a lado de esta esta "A: 100%" esto es alpha, o transparencia de
nuestro color. Abajo de esta esta nuestro color actual, cuando existen
degradados, nos muestra pequeños cuadros a lo largo del degradado que
podemos mover y modificar, podemos añadir mas haciendo click alado de
un cuadro.
Swatches
En
Swatches no solo tenemos nuestros colores, o
degradados, también tendremos mapas de bits, si queremos colocar colores
que no existen en esos swatches, solo debemos usar eyedroptool(gotero)
teniendo ya el color seleccionado nos dirigimos al area gris de
swatches(debajo de los colores) y hacer click y ese color se guardara
en swatches, ademas en la pestaña existen opciones (color rojo en la
imagen properties) para guardar borrar o cargar swatches guardados.
Herramientas Avanzadas
Lazo : Su función es complementaria a la de la Herramienta
Flecha, puede seleccionar cualquier cosa, sin importar la forma, (la
Herramienta Flecha sólo puede seleccionar objetos o zonas rectangulares
o cuadradas). En contrapartida, la Herramienta Lazo no puede
seleccionar rellenos u objetos (a menos que hagamos la selección a
mano). Al seleccionar esta Herramienta, en el Panel Opciones
aparecen estas imágenes: . Esto, es la Herramienta "Varita Mágica", tan
popular en otros programas de dibujo. Permite hacer selecciones según
los colores de los objetos. El tercer dibujo que aparece es este:
permite hacer selecciones poligonales.
Pluma : Crea polígonos (y por tanto rectas, rectángulos...) de
un modo sencillo. Mucha gente encuentra esta herramienta complicada,
aunque es una de las más potentes que ofrece Flash. Su empleo consiste
en hacer clic en los lugares que queramos definir como vértices de los
polígonos, lo que nos asegura una gran precisión. Para crear curvas,
hay que señalar los puntos que la delimitan y posteriormente trazar las
tangentes a ellas. Con un poco de práctica se acaba dominando.
Subseleccionador : Esta Herramienta complementa a la Herramienta
Pluma, ya que permite mover o ajustar los vértices que componen los
objetos creados con dicha herramienta.
Bote de Tinta : Se emplea para cambiar rápidamente el color de
un trazo. Se aplica sobre objetos, si tienen borde, cambia al color
mostrado de dicho borde, por el mostrado en el Panel Mezclador (que
coincide con el subpanel Colores que hay en la Barra de Herramientas.)
Cuentagotas : Su misión es "Capturar" colores para que posteriormente podamos utilizarlos.
panel de colores.
Los modelos de color describen los colores que vemos y con los
que trabajamos en los gráficos digitales. Cada modelo de color, como por
ejemplo RGB, HSB o CMYK, representa un método diferente de descripción y
clasificación de los colores. Los modelos de color utilizan valores
numéricos para representar el espectro visible de color. Un espacio de
color es una variante de un modelo de color que tiene una gama (rango)
específica de colores. Por ejemplo, en el modelo de color RGB hay un
número de espacios de color: Adobe® RGB, sRGB y Apple® RGB. Aunque estos
espacios definen el color en los mismos tres ejes (R, G y B), sus gamas
son diferentes.
Cuando se trabaja con los colores de un gráfico, en realidad se están
ajustando los valores numéricos del archivo. Es fácil pensar en un
color como un número, pero estos valores numéricos no son colores
absolutos: sólo tienen un significado de color dentro del espacio de
color del dispositivo que lo está produciendo.
Como cada dispositivo tiene su propio espacio de color, sólo puede
reproducir los colores de su gama. Cuando una imagen pasa de un
dispositivo a otro, sus colores pueden cambiar porque cada dispositivo
interpreta los valores RGB o HSB según su propio espacio de color. Por
ejemplo, es imposible que todos los colores que se ven en un monitor
sean idénticos a los impresos en una impresora de escritorio. Una
impresora funciona en un espacio de color CMYK, mientras que un monitor
lo hace en un espacio de color RGB. Sus gamas son diferentes. Algunos
colores producidos por tintas no se pueden mostrar en un monitor, así
como algunos colores que se muestran en un monitor no se pueden
reproducir mediante el uso de tintas en papel.
Al crear colores para su uso en documentos de Flash, se debe recordar
que, aunque es imposible que todos los colores coincidan perfectamente
en dispositivos diferentes, se puede alcanzar un resultado óptimo si se
tienen en cuenta las capacidades de visualización gráfica de los
dispositivos utilizados por el público de destino.
Adobe® Flash® Professional permite aplicar, crear y modificar colores
con los modelos de color RGB o HSB. Si se utiliza la paleta
predeterminada o una paleta creada por el usuario, se pueden elegir
colores para aplicarlos al trazo o al relleno de un objeto que está a
punto de crear o a uno que ya se encuentra en el escenario.
Al aplicar un color de trazo a una forma, puede seguir cualquiera de los procedimientos siguientes:
- Aplique un color sólido, un degradado o un mapa de bits al
relleno de una forma. Para aplicar un relleno de mapa de bits a una
forma, es necesario importar un mapa de bits al archivo actual.
Seleccione cualquier color, sólido o degradado, y el estilo y el grosor
del trazo.
- Cree una forma con contorno y sin relleno con la opción Sin color como relleno.
- Cree una forma con relleno y sin contorno con la opción Sin color como tipo de contorno.
- Aplique un relleno de color sólido al texto.
Con el panel Color, se pueden crear y editar colores sólidos y rellenos con degradado en los modos RVA y MSB.
Para acceder al selector de color del sistema, seleccione el icono del selector de color

en el control Color de trazo o Color de relleno del panel Herramientas o del inspector de propiedades de forma.
Panel Color
El
panel Color permite modificar la paleta de colores de un archivo FLA y
modificar el color de los trazos y rellenos. Algunas de las opciones
son:
- Importar, exportar, eliminar y modificar la paleta de colores de un archivo FLA utilizando el panel Muestras.
- Seleccionar colores en modo hexadecimal.
- Crear degradados de varios colores.
- Utilizar degradados para obtener una amplia variedad de efectos, como dar profundidad a un objeto bidimensional.
El panel Color incluye los siguientes controles:
- Color de trazo
- Cambia el color del trazo, o borde, de un objeto gráfico.
- Color de relleno
- Cambia el color del relleno. El relleno es el área de color contenida en la forma.
- Menú Tipo de color
- Cambia el estilo del relleno:
- Ninguno
- Quita el relleno.
- Sólido Color
- Proporciona un único color, sólido, de relleno.
- Degradado lineal
- Produce un degradado que se difumina siguiendo un trazado lineal.
- Degradado radial
- Produce un degradado que se difumina siguiendo un trazado circular a partir de un punto focal central.
- Relleno de mapa de bits
- Rellena el área seleccionada repitiendo en mosaico la imagen de mapa
de bits que seleccione. Al elegir esta opción, se abre un cuadro de
diálogo en el que se puede seleccionar una imagen de mapa de bits
almacenada en el sistema local y añadirla a la biblioteca. El mapa de
bits se aplica como relleno y adopta la apariencia de un mosaico en el
que la imagen se repite en el interior de la forma.
- HSB
- Permite cambiar el tono, la saturación y el brillo de los colores de un relleno.
- RGB
- Permite cambiar la densidad de los colores rojo, verde y azul (RVA) del relleno.
- Alfa
- Establece
la opacidad de un relleno sólido o del deslizador seleccionado para un
relleno con degradado. Un valor del 0% crea un relleno invisible
(transparente), mientras que un valor del 100% crea un relleno opaco.
- Muestra de color actual
- Muestra
el color actualmente seleccionado. Si se ha seleccionado un relleno con
degradado (lineal o radial) en el menú Tipo, la opción Muestra de color
actual presenta las transiciones de color del degradado.
- Selector de color del sistema
- Permite
seleccionar un color visualmente. Haga clic en el selector de color del
sistema y arrastre el puntero en forma de cruz hasta encontrar el color
que desea aplicar.
- Valor hexadecimal
- Muestra
el valor hexadecimal del color actual. Para cambiar el color utilizando
este parámetro, introduzca su valor hexadecimal. Los valores
hexadecimales de color son combinaciones alfanuméricas de seis dígitos,
cada una de las cuales representa un color determinado.
- Flujo
- Permite controlar los colores aplicados más allá de los límites de un degradado lineal o radial.
- Extender Color
- (Valor predeterminado) Aplica los colores seleccionados más allá del límite del gradiente.
- Reflejo Color
- Rellena la forma aplicando a los colores del degradado un efecto
especular. El degradado especificado se aplica de forma repetida desde
el principio hasta el final; a continuación se repite del final al
principio y de nuevo desde el principio al final del gradiente, hasta
que la forma queda rellena.
- Repetir Color
- Repite el degradado de principio a fin hasta que la forma queda rellena.
Nota: sólo en Adobe Flash Player 8 y versiones posteriores se admiten estos modos de desbordamiento.
- RGB lineal
- Crea un degradado radial o lineal compatible con SVG-(gráficos vectoriales escalables).
Paletas de colores
Cada
archivo Flash
Professional contiene su propia paleta de colores, almacenada en el
documento de Flash
Professional. Flash
Professional muestra la paleta de un archivo como muestras en los
controles Color de relleno y Color del trazo y en el panel Muestras. La
paleta predeterminada es la paleta de 216 colores WebSafe. Para añadir
colores a la paleta de colores actual, utilice el panel Color.
Puede importar y exportar paletas de colores sólidos y degradados entre archivos Flash
Professional, así como entre Flash
Professional y otras aplicaciones.
Paleta predeterminada y paleta WebSafe
Puede
guardar la paleta actual como paleta predeterminada, sustituir la
paleta actual por la paleta predeterminada definida para el archivo, o
bien cargar la paleta WebSafe para sustituir la paleta actual.
- Para cargar o guardar la paleta
predeterminada, en el panel Muestras, seleccione uno de los comandos
siguientes en el menú situado en la esquina superior derecha:
- Cargar colores predeterminados
- Reemplaza la paleta actual por la predeterminada.
- Guardar como predeterminado
- Guarda
la paleta de colores actual como predeterminada. Esta nueva paleta
predeterminada se utiliza en la creación de archivos nuevos.
- Para cargar la paleta de 216 colores
WebSafe, en el panel Muestras, seleccione la opción Web 216 en el menú
situado en la esquina superior derecha.
Ordenación de los colores de la paleta según el tono o matiz
Para facilitar la localización de un color, ordene los colores de la paleta de acuerdo con el tono o matiz.
 En el panel Muestras, seleccione Ordenar por colores en el menú situado en la esquina superior derecha.
En el panel Muestras, seleccione Ordenar por colores en el menú situado en la esquina superior derecha.
Importación y exportación de paletas de colores
Para
importar y exportar colores RVA y degradados entre archivos Flash
Professional, utilice los archivos de juego de colores Flash
Professional (archivos CLR). Puede importar y exportar paletas de
colores RVA mediante archivos de tabla de colores (archivos ACT). Puede
importar paletas de colores de archivos GIF, pero no degradados. No
puede importar ni exportar degradados de archivos ACT.
Importación de una paleta de colores
- En el panel Muestras, seleccione uno de los siguientes comandos del menú situado en la esquina superior derecha:
- Para añadir los colores importados a la paleta actual, seleccione Añadir colores.
- Para sustituir la paleta actual por los colores importados, seleccione Reemplazar colores.
- Vaya al archivo que desee, selecciónelo y haga clic en Aceptar.
Exportación de una paleta de colores
- En
el panel Muestras, seleccione la opción Guardar colores en el menú
situado en la esquina superior derecha y escriba un nombre para la
paleta de colores.
- En Guardar como tipo (Windows) o Formato (Macintosh), seleccione Juego de color Flash o Tabla de color. Haga clic en Guardar.
Creación o edición de un color sólido
Puede
crear cualquier color con el panel Color. Si selecciona un objeto en el
escenario, las modificaciones de color realizadas en el panel Color se
aplican a la selección. Puede seleccionar los colores en modo RVA o MSB,
o bien expandir el panel para utilizar el modo hexadecimal. También
puede especificar un valor alfa para definir el grado de transparencia
de un color. Además, puede seleccionar un color en la paleta de colores
existente.
Puede expandir el panel Color para que aparezca un espacio de color
más grande en lugar de la barra de colores, una muestra de color
dividida con los colores actuales y los anteriores, y el control
deslizante Brillo para modificar el brillo del color en todos los modos
de color.
- Para aplicar el color a la ilustración existente, seleccione
uno o varios objetos en el escenario y seleccione Ventana > Color.
- Haga clic en el icono Trazo o Relleno para especificar qué atributo desea modificar.
Nota: haga clic en el icono, no en el control de color; de lo contrario, se abrirá el selector de color.
- Si ha seleccionado el icono Relleno en el paso 3, verifique que la opción Sólido esté seleccionada en el menú Tipo.
- Si selecciona un objeto en el escenario, las modificaciones de
color realizadas en el panel Color se aplican a la selección. Realice
uno de los siguientes pasos:
- Para seleccionar un color, haga clic en el espacio de color
del panel Color. Para ajustar el brillo del color, arrastre el control
deslizante Brillo.
Nota: para crear
colores que no sean ni el blanco ni el negro, asegúrese de que el
control deslizante Brillo no se establece en ninguno de los extremos.
- Introduzca valores en los cuadros de valores de color: rojo,
verde y azul para la visualización en RVA; matiz, saturación y brillo
para la visualización en MSB; o valores hexadecimales para la
visualización en modo hexadecimal. Introduzca un valor alfa para
especificar el grado de transparencia, desde 0 para una completa
transparencia hasta 100 para una completa opacidad.
- Para restablecer la configuración de color predeterminada, negro y
blanco (trazo negro y relleno blanco), haga clic en el botón Negro y
blanco
 .
.
- Para intercambiar los colores del relleno y del trazo, haga clic en el botón Intercambiar colores
 .
.
- Haga clic en el botón Sin color para no aplicar ningún color al relleno o al trazo
 .
.
Nota: no puede aplicar
un trazo o un relleno del tipo Sin color a un objeto existente. En su
lugar, seleccione el trazo o el relleno existente y elimínelo.
- Haga clic en el control Color de trazo o Color de relleno y seleccione un color.
- Para añadir el nuevo color a la lista de muestras de color del
documento actual, seleccione Añadir muestra en el menú situado en la
esquina superior derecha.
Duplicación, eliminación y borrado de colores
Puede duplicar colores de la paleta, eliminar colores individuales o borrar todos los colores de la paleta.
- Para
duplicar un color o eliminarlo, seleccione Ventana > Muestras, haga
clic en el color que desee duplicar o eliminar y seleccione la opción
Duplicar muestra o Eliminar muestra en el menú del panel. Cuando se
duplica una muestra, aparece el cubo de pintura. Haga clic en un área
vacía del panel Muestras con el cubo de pintura para duplicar el color
seleccionado.
- Para borrar todos los colores de la paleta de colores, en el
panel Muestras, seleccione Borrar colores en el menú del panel. Se
borrarán todos los colores de la paleta excepto el blanco y el negro.







 Color
Color en el control Color de trazo o Color de relleno del panel Herramientas o del inspector de propiedades de forma.
en el control Color de trazo o Color de relleno del panel Herramientas o del inspector de propiedades de forma. En el panel Muestras, seleccione Ordenar por colores en el menú situado en la esquina superior derecha.
En el panel Muestras, seleccione Ordenar por colores en el menú situado en la esquina superior derecha. .
. .
.  .
.